There are ten (10) User Defined Fields available for you to use in REACH and you can set the following optional display details for each User Defined Field.
- The order that they display in the Student Sidebar
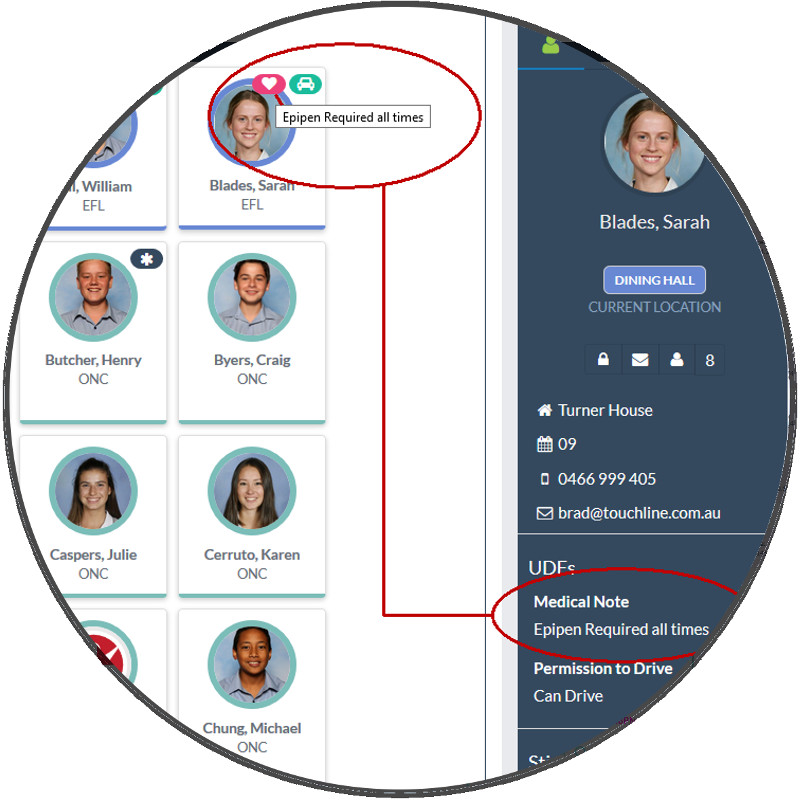
Whether an icon for the UDF displays in the Student Kiosk screen
Display icon only when the UDF has content
When icons are selected for display in the Student Kiosk screen, an icon will only display for students that have content added for the UDF field. That is, only students with an identified Medical Issue in the example above will display any icon.
How to set and use User Defined Fields
Using User Defined Fields is a two step process.
- In your System Configuration section set the Title for each of your User Defined Fields, the sequence that you would like them to display on your student sidebar and whether you would like it to display an icon in the Student Kiosk screen.
Got to System Config > User Defined Fields
2. In the Personal Profile for each of your students you can enter their relevant status for each User Defined Field being used.
Go to People Management >> Student Profile >> User Defined Tab