....
Icons display only when a student has content
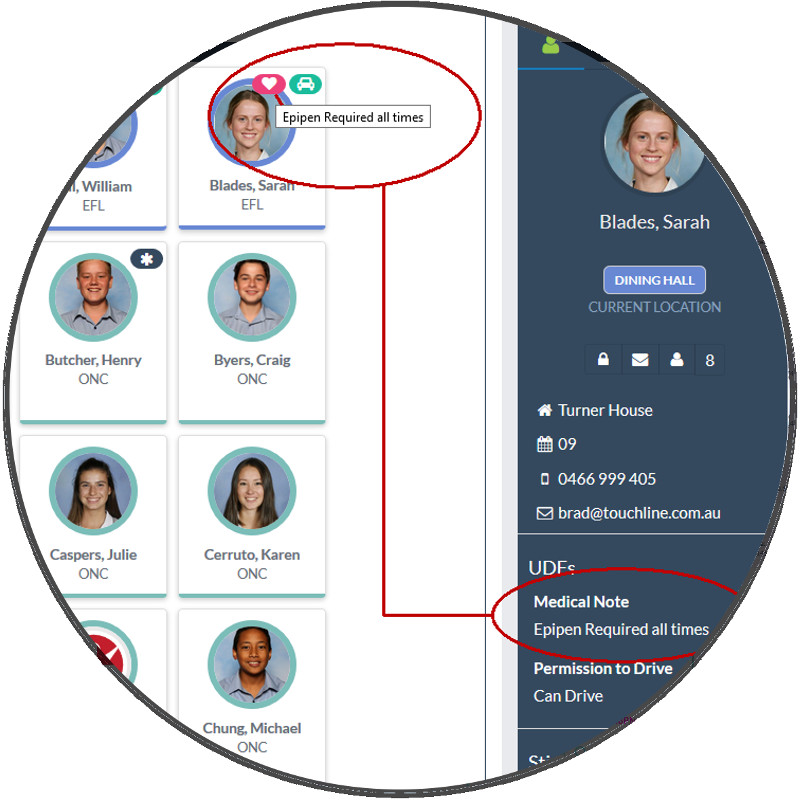
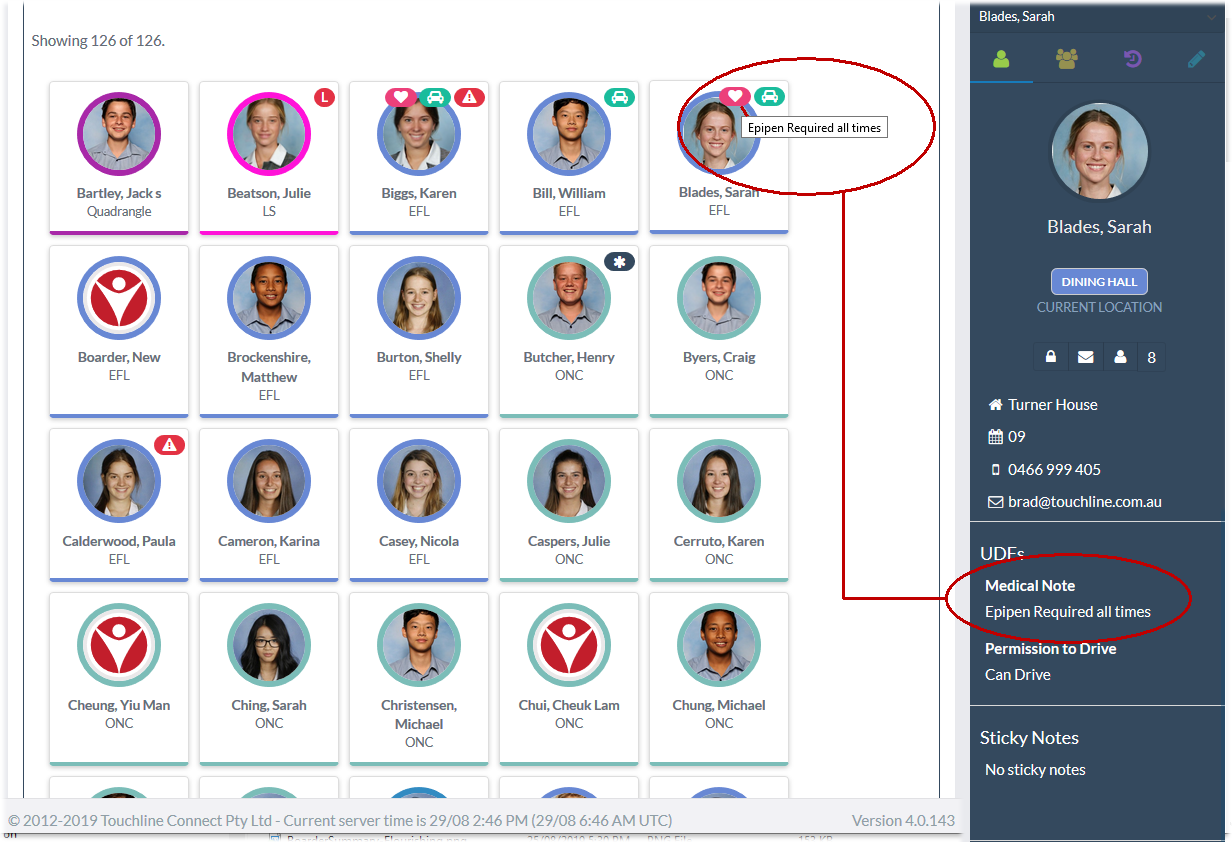
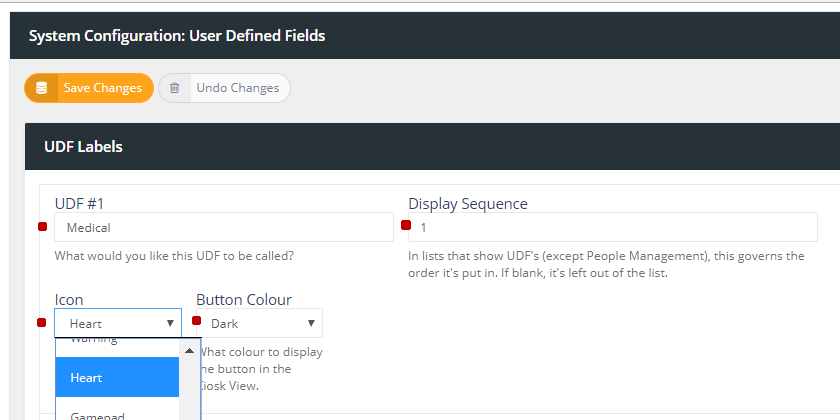
When icons are selected for display in the Student Kiosk screen, an icon will only display for students that have content added for the UDF field. That is, only students with an identified Medical Issue in the example above will display any icon.
Less is more for icons in your Kiosk display
Be aware that displaying too many icons in your Kiosk view will actually make the icons "less" useful rather than more useful. Your Kiosk display can rapidly fill with icons if you choose to display to many and the end result may be icon blindness for your users where the icons do not create the visual alert that you are intending them to have.