Display icon only when the UDF has content
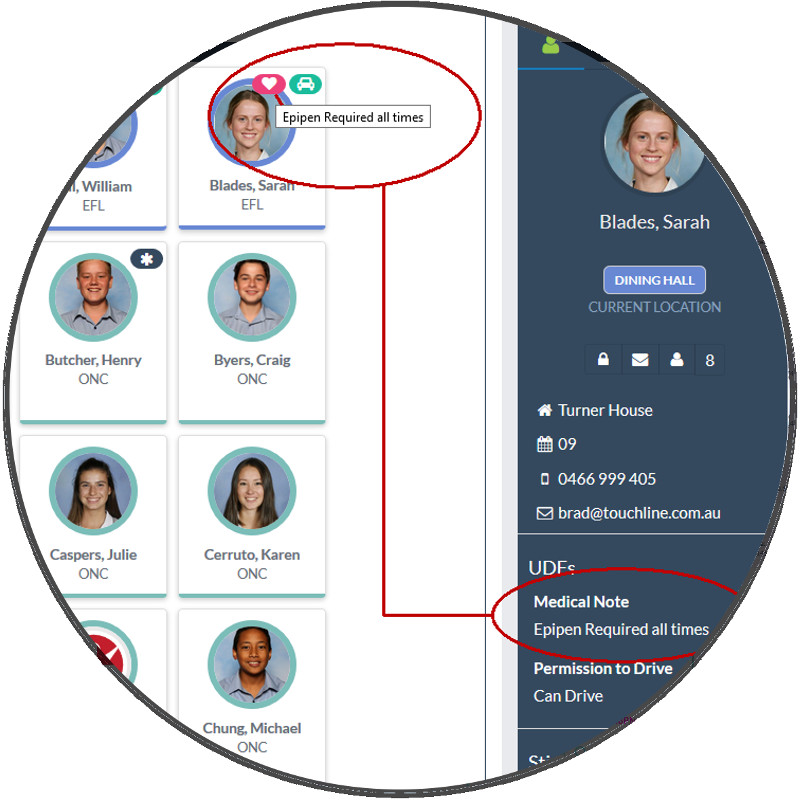
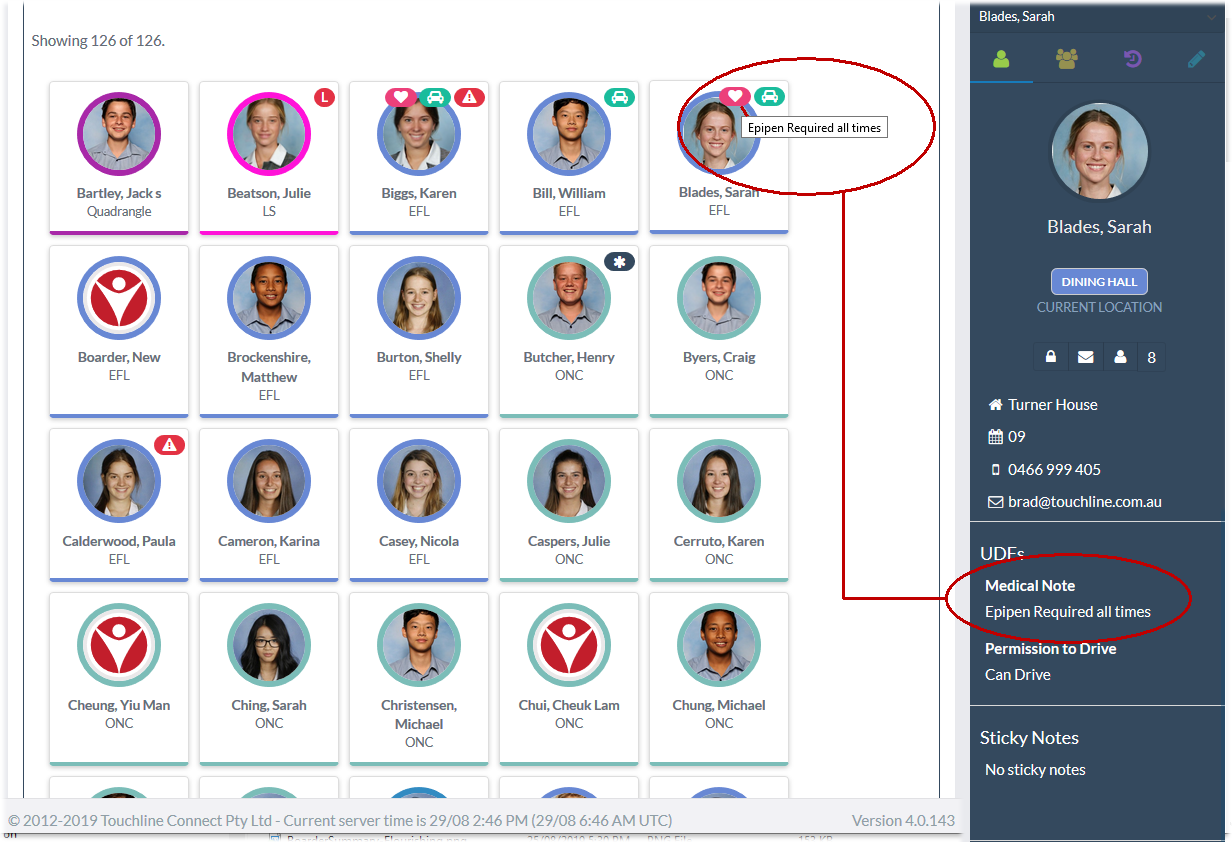
When icons are selected for display in the Student Kiosk screen, an icon will only display for students that have content added for the UDF field. That is, only students with an identified Medical Issue in the example above will display any icon.
2. In the Personal Profile for each of your students you can enter their relevant status for each User Defined Field being used.
Go to People Management >> Student Profile >> User Defined Tab